Use display: flex to Position Two Boxes
通过display: flex; 使用flexbox布局
Add Flex Superpowers to the Tweet Embed
通过在需要的地方加入display:flex将其变成flexbox布局
Use the flex-direction Property to Make a Row
翻转行
1 | <style> |
Note: The default value for the flex-direction property is row.
Apply the flex-direction Property to Create Rows in the Tweet Embed
要求:Add the CSS property flex-direction to both the header and footer and set the value to row.
header和footer设置格式后其子节点都会继承flexbox布局,设置flex-derection:row;之后header和footer及其子节点都会水平居中
Use the flex-direction Property to Make a Column
1 | #box-container { |
Apply the flex-direction Property to Create a Column in the Tweet Embed
1 | header .profile-name { |
Align Elements Using the justify-content Property

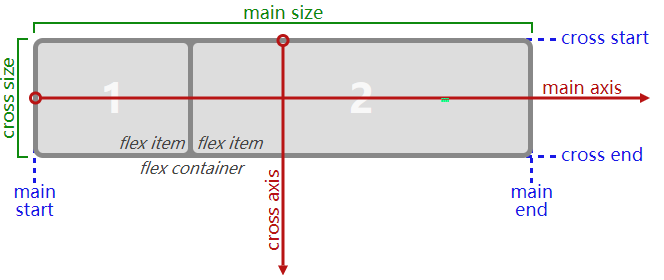
flex元素的排列方向被叫做main axis 主轴 对于row来说是一条水平线,column是一条垂直线。
1 | justify-content: center; |
Use the justify-content Property in the Tweet Embed
1 | header .profile-name { |
Align Elements Using the align-items Property
flex containers的align-items属性也可以进行元素的位置调整,通过cross axis进行调整
cross axis 指和main axis相反的方向
align-items调整row时候的上下位置和column时候的左右位置
1 | align-items: |
1 | #box-container { |
Use the align-items Property in the Tweet Embed
1 | header .follow-btn { |
Use the flex-wrap Property to Wrap a Row or Column
使用flex-wrap将flex item分割成多行或多列
默认情况下flex container将所有flexitem放在一起
比如一个row总是在一条线上
1 | flex-wrap: |
Use the flex-shrink Property to Shrink Items
上面都是通过对flex container进行作用进而影响下面的flex item
也有对flex item直接作用的属性,例如flex-shrink
1 | flex-shrink: |
Use the flex-grow Property to Expand Items
1 | <style> |
flex-grow是和flex-shrink相对的属性
Use the flex-basis Property to Set the Initial Size of an Item
1 | 单位可以用px, em, %, etc |
突然发现FCC有中文版本,切换。
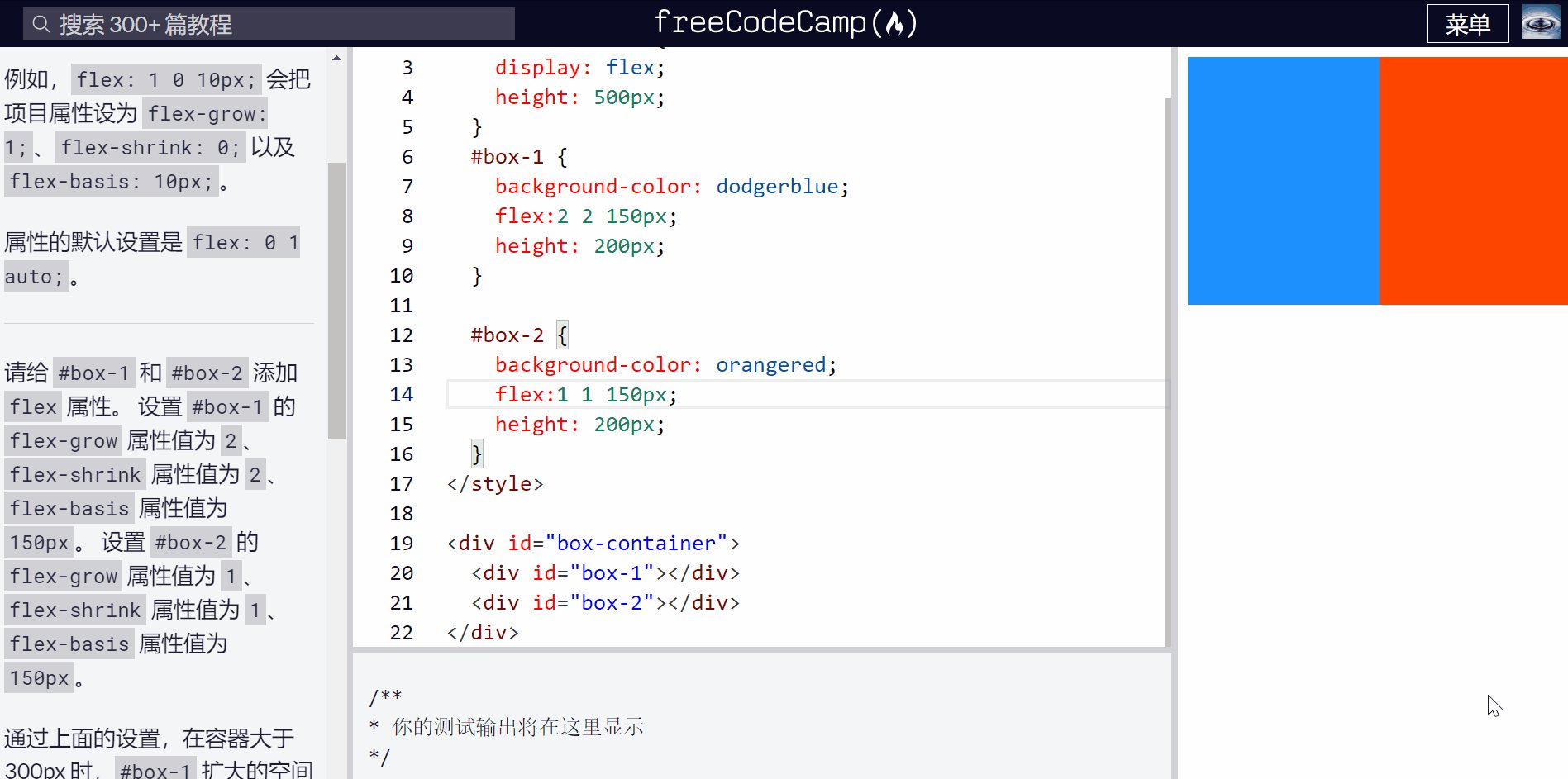
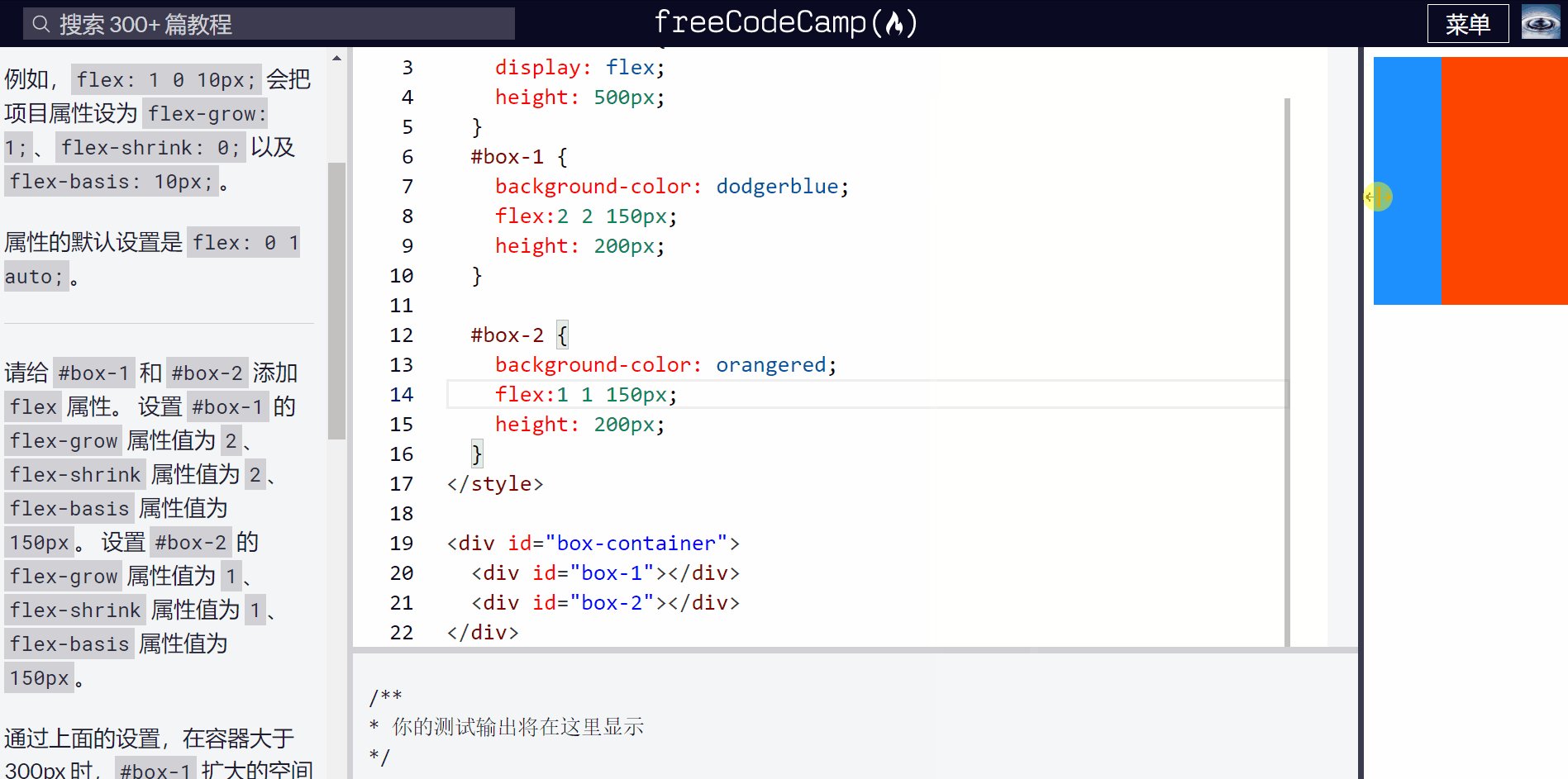
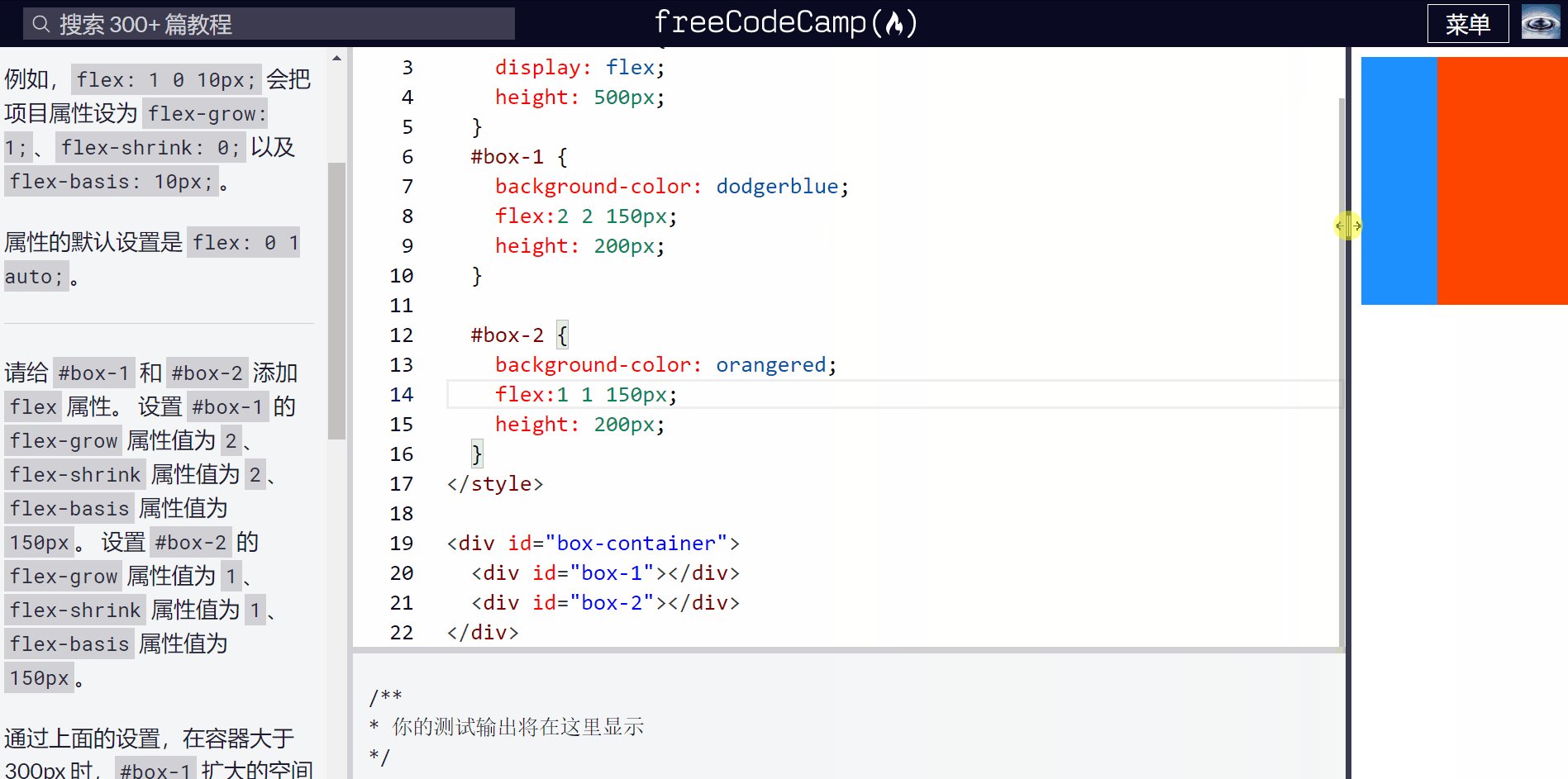
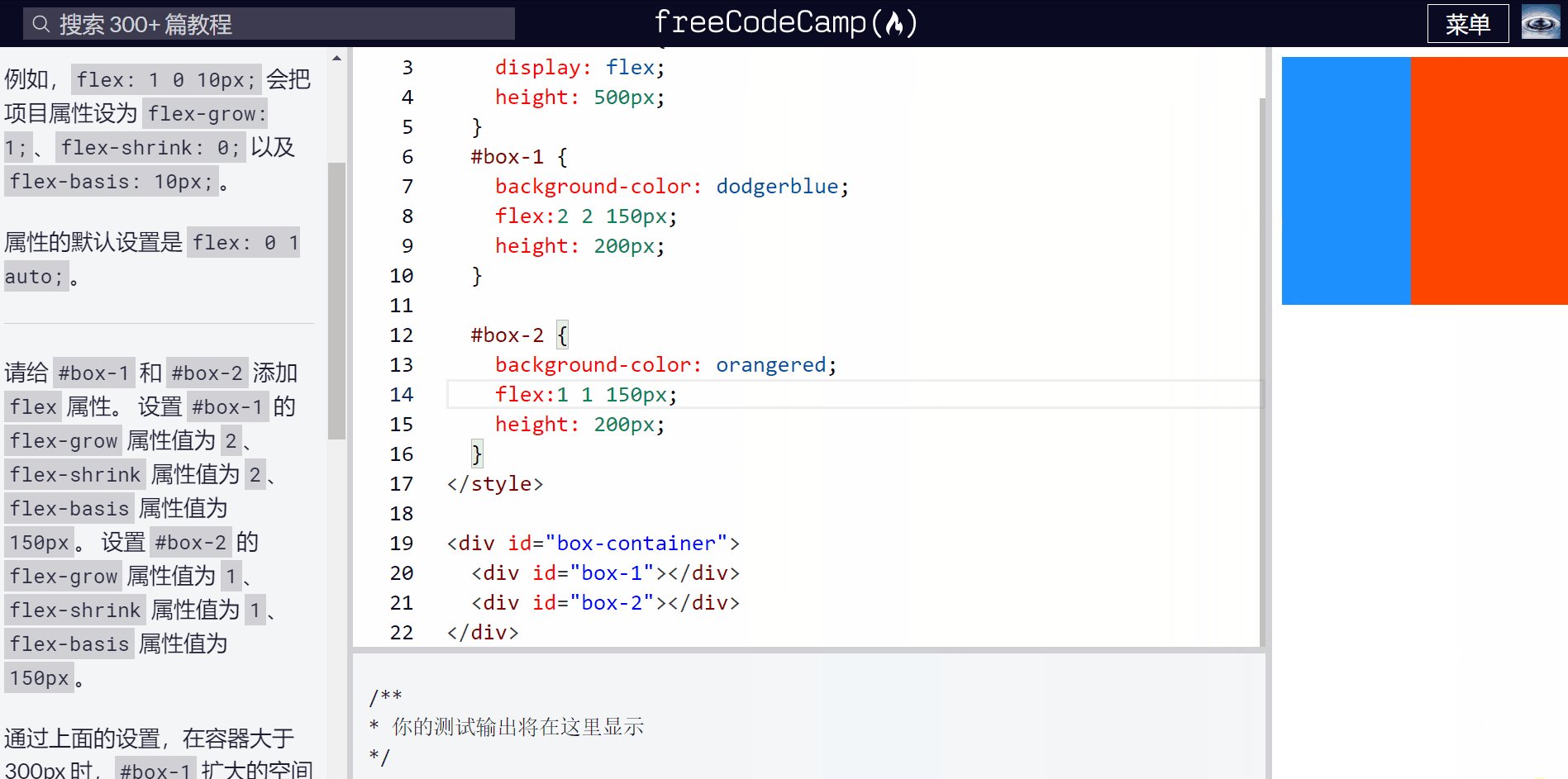
使用 flex 短方法属性
1 | <--!flex-grow: 1; flex-shrink: 0; flex-basis: 10px;--> |
1 | <--!放大是两倍,缩小也是两倍--> |

使用 order 属性重新排列子元素
order属性可以是负值,根据数字的大小决定出现的顺序,数轴左边的先出现
1 | order: 1; |
使用 align-self 属性
调整单个子元素自己的对齐方式
float、clear 和 vertical-align 等调整对齐方式的属性不能应用于 flex 子元素
1 | align-self: center; |
- Post title:CSS Flexbox
- Post author:Willem Zhang
- Create time:2021-03-12 13:09:42
- Post link:https://ataraxia.top/2021/03/12/CSS-Flexbox/
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.